Google pagespeed Insight là một chuẩn do Google đề ra nhằm mục đích kiểm tra tốc độ tải trang và độ thân thiện của trang web với người dùng. Một Web site đúng chuẩn Google Pagespeed Insight phải đáp ứng được 2 yêu cầu chính đó là tốc độ tải trang và trải nghiệm của người dùng khi vào web
Related Posts
- Hướng dẫn tối ưu hóa Google Pagespeed Insights cho WordPress (Phần 2)
- Hướng dẫn gộp 2 trang web WordPress lại với nhau không ảnh hưởng đến SEO
- Hướng dẫn tạo và quản lý comment Facebook vào website
- Tổng hợp các hàm tùy chỉnh trang đăng nhập admin wordpress
- Hướng dẫn tắt (Disable) RSS Feed cho WordPress

– Với các website điểm số Google pagespeed càng cao thì, càng được đánh giá cao bởi Google. Tuy nhiên để đáp ứng được đầy đủ các yêu cầu này không phải trang web nào cũng có thể đáp ứng được, bởi trong điều kiện thực tế rất nhiều yếu tố ảnh hưởng đến điểm đánh giá này lên trang web của các bạn
Nếu bạn muốn trang web của bạn đáp ứng được đầy đủ các yếu tố dưới đây của Googe Pagespeed Insights
- Trang web của bạn tránh chuyển hướng trang đich
- Trang web của bạn phải bật chức năng GZIP để nén dữ liệu html giúp trang tải nhanh hơn
- Thời gian tải trang, phản hồi từ server web càng thấp càng tốt
- Cache trình duyệt phải được cải thiện
- Các File CSS và JavaScript phải được nén để tiết kiệm dữ liệu
- Hình ảnh trên toàn trang web phải được nén
- Tối ưu tài nguyên CSS được chèn vào website
- Bỏ tải nguyên chặn trang như CSS và JavaScript
- Trang đích tránh sử dụng Plugin (Trình cắm để hiển thị)
- Trang web phải được cấu hình view Port hợp lý
- Cỡ chữ trên trang phải được hiển thị hợp lý không to quá và cũng không nhỏ quá
- Các Buttom ( Nút bấm ) hoặc liên kết trên trang được sắp xếp hợp lý
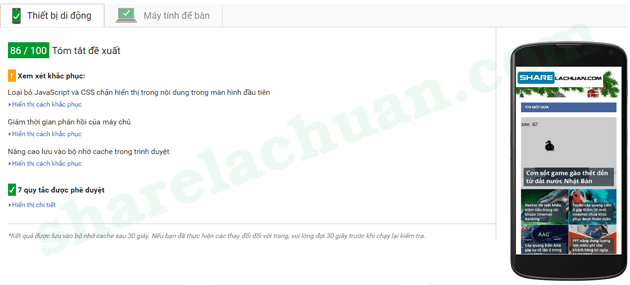
Lược qua một hồi loạt danh sách các tiêu chí của Google Pagespeed Insights dành cho trang web, bạn muốn website của bạn được đánh giá tốt thì hãy đáp ứng đầy đủ các tiêu chí trên nhé. Tuy nhiên bạn chưa biết cách tối ưu hóa thế nào? đặc biệt là bạn đang sử dụng mã nguồn WordPress thì hãy tham khảo ngay cách mình hướng dẫn bên dưới đây nhé. Kỹ thuật tối ưu này mình đang áp dụng cho chính website http://sharetips.vip bạn xem điểm đánh giá của Google pagespeed insights

1. Tránh chuyển hướng trang đích
– Vậy chuyển hướng trang đích là gì ? đó là khi bạn truy cập vào website nào đó có địa chỉ website.com nhưng khi truy cập nó lại chuyển hướng sang websiteb.com hoặc gõ website.com nó lại chuyển hướng sang www.website.com như vậy trình duyệt lại mật thêm chút thời gian để chuyển hướng, mình nên khuyên các bạn là nên dùng kiểu http://website.com thôi nhé đừng dúng www.website.com đây là theo kinh nghiệm của chính bản thân mình.
2. Bật chức năng GZIP cho web server
Đối với WordPress thì vấn đề bật chức năng nén cho Web server đơn giản, hiện tại bạn có rất nhiều lựa chọn từ các Plugin được viết sẵn, tuy nhiên trong bài viết này mình sẽ hướng dẫn các bạn không cần phải sử dụng thêm nhiều Plugin làm gì cả
Bật GZIP với server sử dụng APACHE
Hãy thêm đoạn code sau vào file .htaccess nó thường nằm ở thư mục gốc trang web của bạn
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Bật GZIP đối với server NGINX
các bạn thêm đoạn mã sau vào file nginx.conf
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; # Disable for IE &amp;amp;amp;lt; 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
3. Giảm thời gian phản hồi của máy chủ
– Đây có lẽ là phần khó nhất bởi vì vấn đề liên quan đến máy chủ web của các nhà cung cấp dịch vụ. Để có được một máy chủ ổn định và thời gian phản hồi máy chủ càng thấp càng tốt thì việc lựa chọn khá khó, theo quan điểm cá nhân mình các bạn nên lựa chọn các nhà cung cấp dịch vụ VPS có uy tín trên thị trường Việt Nam hiện nay, trong khuôn khổ bài viết này mình không đề cập đến chất lượng dịch vụ của các bên nhé. Các bạn hãy tìm hiểu thật kỹ trước khi chọn mặt gửi vàng
4. Tăng bộ nhớ Cache cho trình duyệt
– Binh thường tất cả các trình duyệt đều lưu cache, khi bạn truy cập vào 1 website bất kỳ nó có thể lưu nội dung, các file js,css, hình ảnh thậm chí là cả tệp tin đa phương tiện. Tuy nhiên bạn không tối ưu lại thời gian cho trình duyệt lưu cache trường hợp xay ra là cache được lưu thời gian quá nhanh hoặc cache trình duyệt được lưu quá lâu
Để tăng bộ nhớ Cache cho trình duyệt ta cần thêm vào file .htaccess đoạn mã sau đây và lưu chúng lại, rất đơn giản phải không nào
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" ## EXPIRES CACHING ## <filesMatch ".(ico|pdf|flv|jpg|svg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=31536000, public" </filesMatch>
– Loại bỏ lỗi Nâng cao lưu vào bộ nhớ cache trong trình duyệt với tệp https://www.google-analytics.com/analytics.js bạn thêm đoạn code sau vào thẻ Header.php của theme đang sử dụng
<?php if (!isset($_SERVER['HTTP_USER_AGENT']) || stripos($_SERVER['HTTP_USER_AGENT'], 'Speed Insights') === false): ?> // Copy mã Google Analytics của bạn vào đây <?php endif; ?>
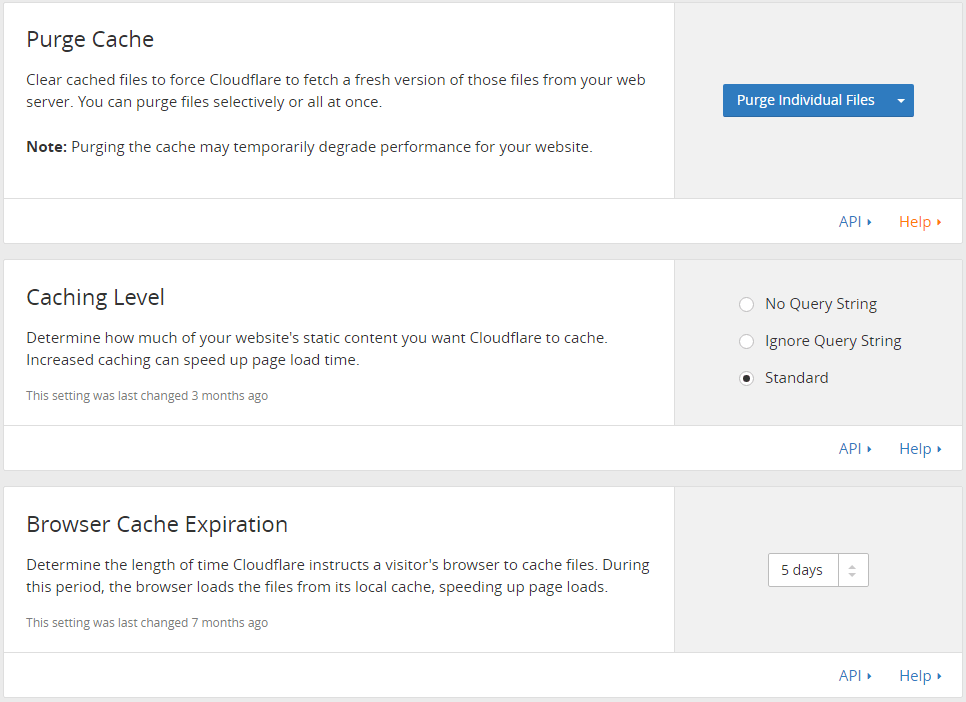
Trong trường hợp trang web của bạn có sử dụng CloudFlare truy cập vào bảng điều khiển và có thể tăng thời gian Cache trình duyệt như hình dưới
Đối với server NGINX bạn cần thêm đoạn mã cấu hình sau vào trong file cấu hình domain trên server
# Media: images, icons, video, audio, HTC
location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc)$ {
expires 1M;
access_log off;
add_header Cache-Control "public";
}
# CSS and Javascript
location ~* \.(?:css|js)$ {
expires 1y;
access_log off;
add_header Cache-Control "public";
}
Tổng kết phần 1 của bài viết hướng dẫn tối ưu hóa Google Pagespeed Insights cho website
– Trong bài viết của phần 1 này mình đã giới thiếu đến các bạn 4 yếu tố đầu tiên của việc tối ưu hóa Google Pagespeed Insights cho WordPress, trong phần tiếp theo mời bạn đọc theo dõi tiếp các bước tối ưu hóa Google Pagespeed Insights cuối cùng của bài hướng dẫn này.
Hãy nhớ theo dõi tiếp phần 2 tại đây. Đứng quên like/share khi bài viết giúp ích được cho bạn nhé.