Để tùy chỉnh trang đăng nhập admin WordPress có nhiều Plugin và rất rất nhiều bài viết hướng dẫn cách tùy chỉnh cho trang đăng nhập admin WordPress
Trong bài viết này mình sẽ tổng hợp và đưa ra các thủ thuật như thay đổi logo, thay đổi đường dẫn URL của trang đăng nhập admin, thay đổi background trang admin.
Related Posts
- Hướng dẫn tối ưu hóa Google Pagespeed Insights cho WordPress (Phần 2)
- Hướng dẫn tối ưu hóa Google Pagespeed Insights cho WordPress (Phần 1)
- Hướng dẫn gộp 2 trang web WordPress lại với nhau không ảnh hưởng đến SEO
- Hướng dẫn tạo và quản lý comment Facebook vào website
- Hướng dẫn tắt (Disable) RSS Feed cho WordPress
Hướng dẫn cách ẩn menu bar header nằm ở trên cùng bên trái trong trang quản trị WordPress, thay đổi liên kết Footer của trang quản trị WordPress.
Hiện nay hiện tượng lợi dụng trình chia sẻ dữ liệu RSS Feed có sẵn trong WordPress rất phổ biến đây là điểm lợi nhưng cũng bất lợi vì việc ăn cắp nội dung hay đạo văn diễn ra hằng ngày, nếu bạn muốn hay tham khảo bài viết Loại bỏ rss feed trong wordpress
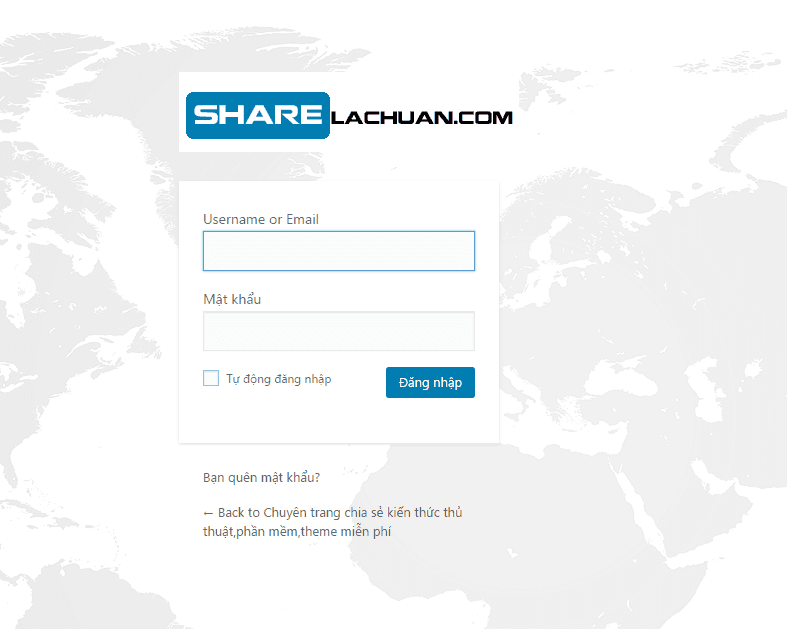
Thay đổi background và logo cho trang đăng nhập WordPress

– Bước 1 : Hãy tạo một file CSS có tên dangnhap.css và copy paste nội dung dưới vào file css vừa tạo sau đó upload lên thư mục gốc của theme các bạn đang dùng, nó nằm ngang hàng với tệp tin style.css nhé bạn, thông thường đường dẫn sẽ là /wp-content/themes/theme_cuaban/dangnhap.css
Nội dung trong file dangnhap.css
#login h1 a {
background: url(domain.com/logo.png) no-repeat !important;width:340px;
}
body{background:url(domain.com/background.png);}
– Bước 2: mở file Functions.php nằm ở thư mục gốc của theme bạn đang dùng thêm code sau vào
// Thay doi logo admin wordpress
function login_css()
{
wp_enqueue_style( 'login_css', get_template_directory_uri() . '/dangnhap.css' ); // duong dan den file css moi
}
add_action('login_head', 'login_css');
– Lưu ý: hãy thay đổi đường dẫn trong code trên cho phù hợp với đường dẫn hiện tại của bạn
Hướng dẫn thay đổi đường dẫn cho logo đăng nhập Admin WordPress
– Để thay đổi url của logo cho trang đăng nhập WordPress khá đơn giản mà không phải bạn nào cũng biết. hãy thêm dòng Functions sau đây vào file Functions.php và lưu nó lại để tận hưởng kết quả nhé.
// Thay doi duong dan logo admin
function wpc_url_login(){
return "http://sharetips.vip"; // duong dan vao website cua ban
}
add_filter('login_headerurl', 'wpc_url_login');
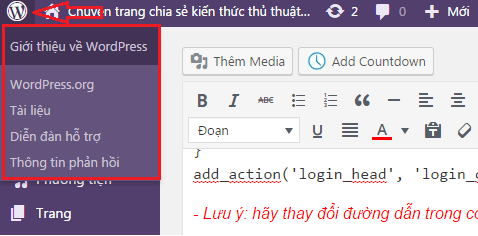
Hướng dẫn xóa menu header bar nằm bên trên góc trái sau khi đăng nhập bảng quản trị WordPress
Trước khi thay đổi nó sẽ như thế này đây
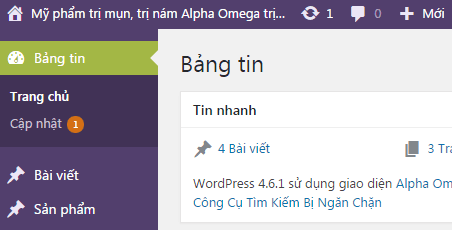
Kết quả sau khi loại bỏ menu header bar góc trên bên trái
Dán code sau vào file functions.php và lưu nó lại
//xoa wp admin bar logo help
add_action( 'admin_bar_menu', 'remove_wp_logo', 999 );
function remove_wp_logo( $wp_admin_bar ) {
$wp_admin_bar->remove_node( 'wp-logo' );
}
Hướng dẫn loại bỏ tab Screen Options WordPress
– Rất là đơn giản, hãy thêm đoạn code sau vào Functions.php lưu nó lại để trải nghiệm kết quả
//Hide Screen Options tab
function hide_screen_options_tab()
{ return false; }
add_filter('screen_options_show_screen', 'hide_screen_options_tab');
Thay đổi Footer Text bên dưới chân trang bảng quản trị
Hãy thêm dòng code sau vào file Functions.php
//xoa footer text admin
function remove_footer_admin () {
echo "Text cần thay đổi";
}
add_filter('admin_footer_text', 'remove_footer_admin');
Chúc các bạn vui vẻ với hướng dẫn nhỏ trong bài viết này. Nếu các bạn chia sẻ đi đâu vui lòng ghi rõ link nguồn.
Thân ái !