Tiếp theo Phần 1 của bài viết Hướng dẫn tối ưu hóa Google Pagespeed Insights cho WordPress, với 4 tiêu chí của phần một mình tin rằng trang web của các bạn đã tăng thêm vài điểm rồi đấy. Trong phần hai cũng là phần kết này mình hướng dẫn các bạn tối ưu nốt các tiêu chí còn lại của Google pagespeed Insights nhé.
Related Posts
- Hướng dẫn tối ưu hóa Google Pagespeed Insights cho WordPress (Phần 1)
- Hướng dẫn gộp 2 trang web WordPress lại với nhau không ảnh hưởng đến SEO
- Hướng dẫn tạo và quản lý comment Facebook vào website
- Tổng hợp các hàm tùy chỉnh trang đăng nhập admin wordpress
- Hướng dẫn tắt (Disable) RSS Feed cho WordPress
Trong phần hai này chúng ta sẽ tối ưu hóa nốt các phần sau đây
- Tiến hành nén các file CSS và Javascript nếu Google báo
- Nén hình ảnh cho trang web
- Remove Render blocking css và javascript
1. Nén File CSS và Javascript
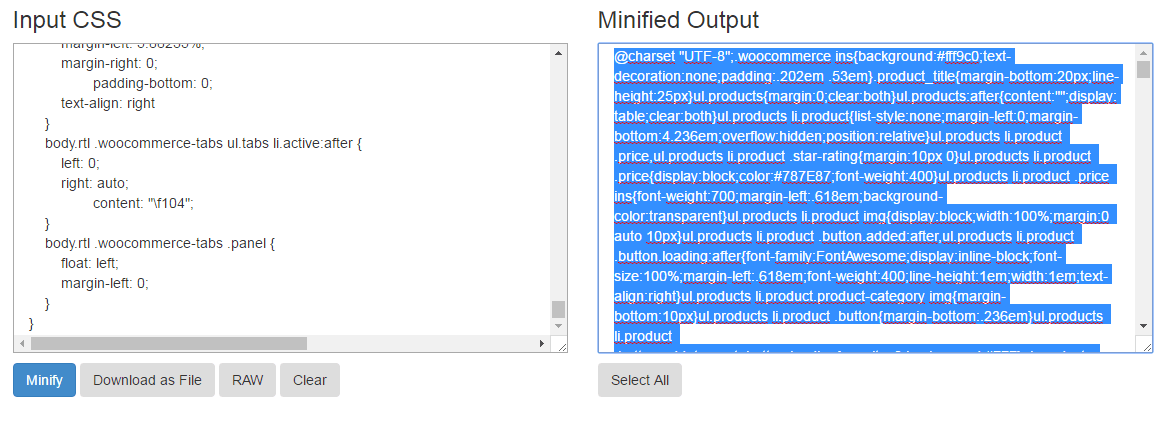
– Bình thường các tệp tin CSS và JS trên trang web của bạn vẫn chưa được nén đúng cách, các file này khi được nén sẽ tiết kiệm được kha khá băng thông và thời gian tải trang rất đơn giản để nén các file CSS các bạn truy cập vào tools tại đây sau đó chép toàn bộ CSS trong tệp tin CSS của bạn dán vào ô INPUT CSS và bấm minifi

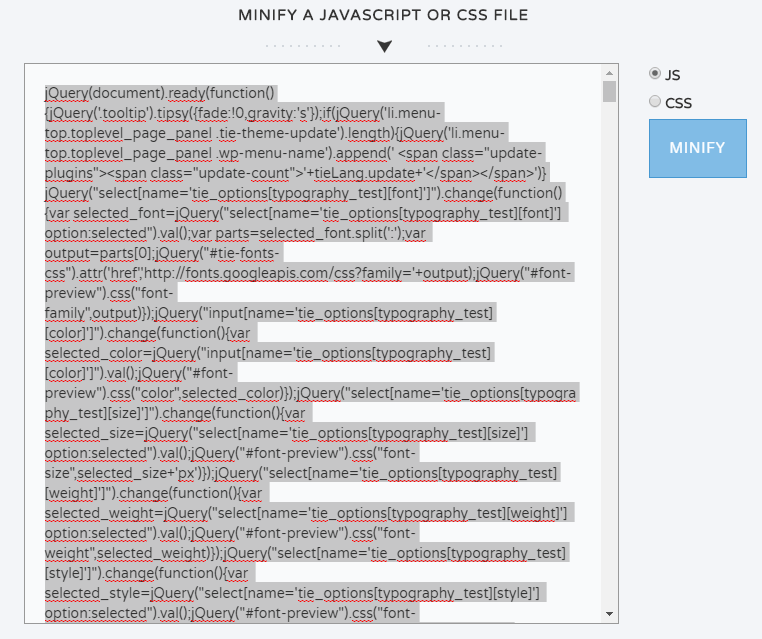
– Đối với các tệp tin JS (Javascript) cũng cần phải Compress minify lại cho tệp tin giảm kích thước để thời gian tải trang được nhanh hơn. Để giảm kích thước cho tệp tin JavaScript truy cập vào trang minify js tích vào ô JS và copy toàn bộ code của file Javascript sau đó bấm Minify

Lưu ý : trong quá trình minify tệp tin CSS hoặc JS mà lỗi các bạn hãy làm lại nhé
2. Nén hình ảnh cho trang trang web
Các hình ảnh trên trang web được nén cũng rất quan trọng, khi hình ảnh trên trang có dung lượng lớn cũng góp phần làm giảm thời gian tải trang, tỷ lệ thoát của web site sẽ tăng đáng kể. Để nén hình ảnh cho trang web WordPress hiện nay có rất nhiều Plugin làm việc này một cách tự động, tuy nhiên mình sẽ không hướng dẫn các bạn xài Plugin ( đây là phương pháp mì ăn liền mà ) làm thủ công bằng cách nén hình ảnh trước khi đưa lên trang web qua công cụ Compressor image hoặc dành cho các bạn lười làm bằng tay sử dụng Plugin EWWW Image Optimizer để nén toàn bộ ảnh. Nếu anh nào mà chưa nén kỹ hãy sử dụng cách làm thủ công nhé
3. Remove Render Blocking CSS và JS
Trong tất cả các tiêu chí của Google Pagespeed Insights thì có lẽ dây là tiêu chí khó nhất, bởi theo điều kiện hoạt động thức tế không phải trang web nào cũng có thể remove render hết được css và js
Remove render blocking CSS
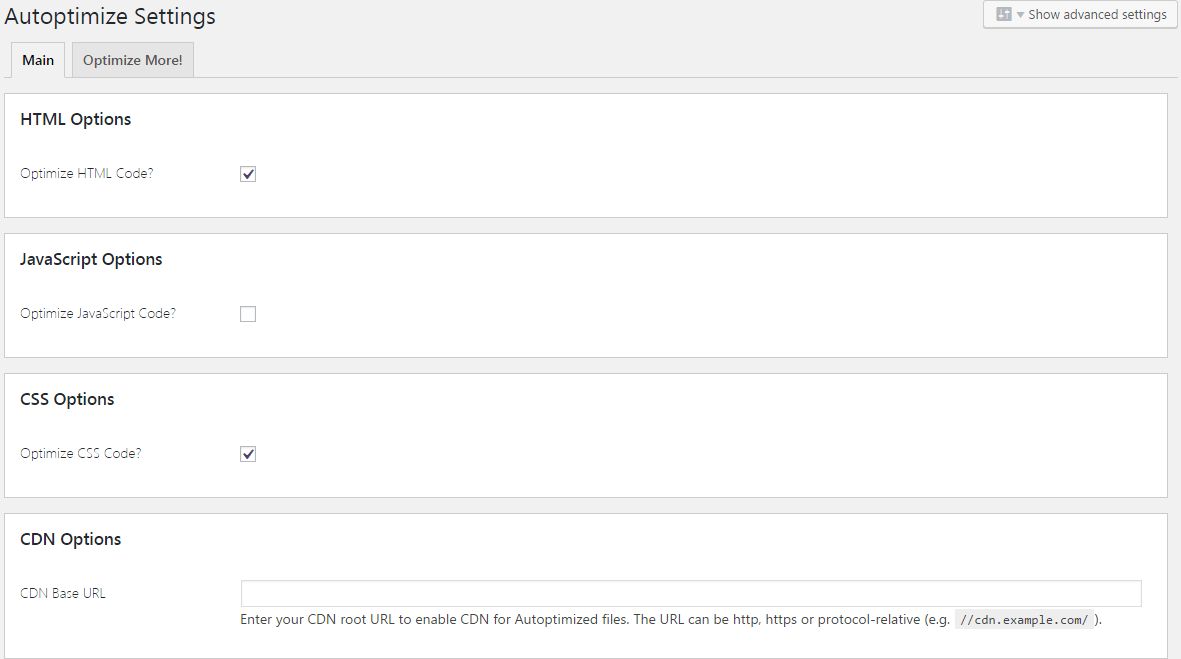
– Để loại bỏ CSS chặn hiển thị trong nội dung trong màn hình đầu tiên chúng ta cần đến Plugin Autoptimize này, bạn hãy tải xuống và cài đặt Plugin. sau khi cài đặt xong truy cập đến bảng quản trị tìm đến Cài đặt/Autoptimize tích chọn vào Optimize HTML code và Optimize CSS Code sau đó nhấn Save Change and Empty Cache

– Remove render Blocking css Fonts google
Để loại bỏ Google fonts khỏi lỗi chặn hiển thị trong màn hình đầu tiên các bạn cần thêm vào fileHeader.php nằm ở theme gốc bạn đang sử dụng đoạn code sau
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Open+Sans:400,400italic,700,600' ] }// thay thế font chữ này bằng fonts bạn đang sử dụng
};
(function() {
var wf = document.createElement('script');
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
Remove render blocking JS
– Để loại bỏ được Javascript chặn hiển thị trong màn hình hiển thị đầu tiên phức tạp hơn CSS 1 tý, với JS chúng ra sẽ dùng kỹ thuật chạy đồng bộ asynchronous, với cách hướng dẫn của mình sau đây các bạn sẽ hạn chế tối da việc dùng Plugin mì ăn liền
– Thực hiện việc loại bỏ JS chặn hiển thị trong màn hình đầu tiên chúng ta cần phải thao tác chỉnh sửa một chút trong file Functions.php, nằm ở thư mục gốc trong theme của các bạn hoặc trong child theme nếu bạn đang chạy child theme. Việc cần làm là thêm đoạn code sau vào filoe Functions.php
//* Asynchronous JS without plugin
function async_js($tag){
$scripts_to_async = array('filé1','filé2','filé3','filé4','...');//thay the file js can chay dong bo cua cac ban cho phu hop
foreach($scripts_to_async as $async_script){
if(true == strpos($tag, $async_script ) )
return str_replace( ' src', ' async="async" src', $tag );
}
return $tag;
}
add_filter( 'script_loader_tag', 'async_js', 10 );
//****END async JS ***/
Kết bài
– Thông qua hai phần của bài viết Hướng dẫn tối ưu hóa Google Pagespeed Insights cho WordPress mình đã hướng dẫn các bạn dầy đủ các bước để tối ưu hóa cho trang web tăng điểm Google Pagespeed Ínights. Bạn nào chưa hiểu rõ vấn đề hay các bước có thể xem lại Phần 1 để đọc va fàm từ đầu nhé
Mọi thắc mắc các bạn vui lòng comment phí dưới bài viết mình sẽ hỗ trợ nhé. hãy Like và Share bài viết này nếu giúp được bạn